Metadata
- Source
- SNOW-4
- Type
- Task
- Priority
- Major
- Status
- Closed
- Resolution
- Fixed
- Assignee
- Eloisa Guerrero
- Reporter
- Eloisa Guerrero
- Created
2017-12-08T10:48:34.634-0500 - Updated
2018-07-12T15:37:21.602-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
- N/A
Description
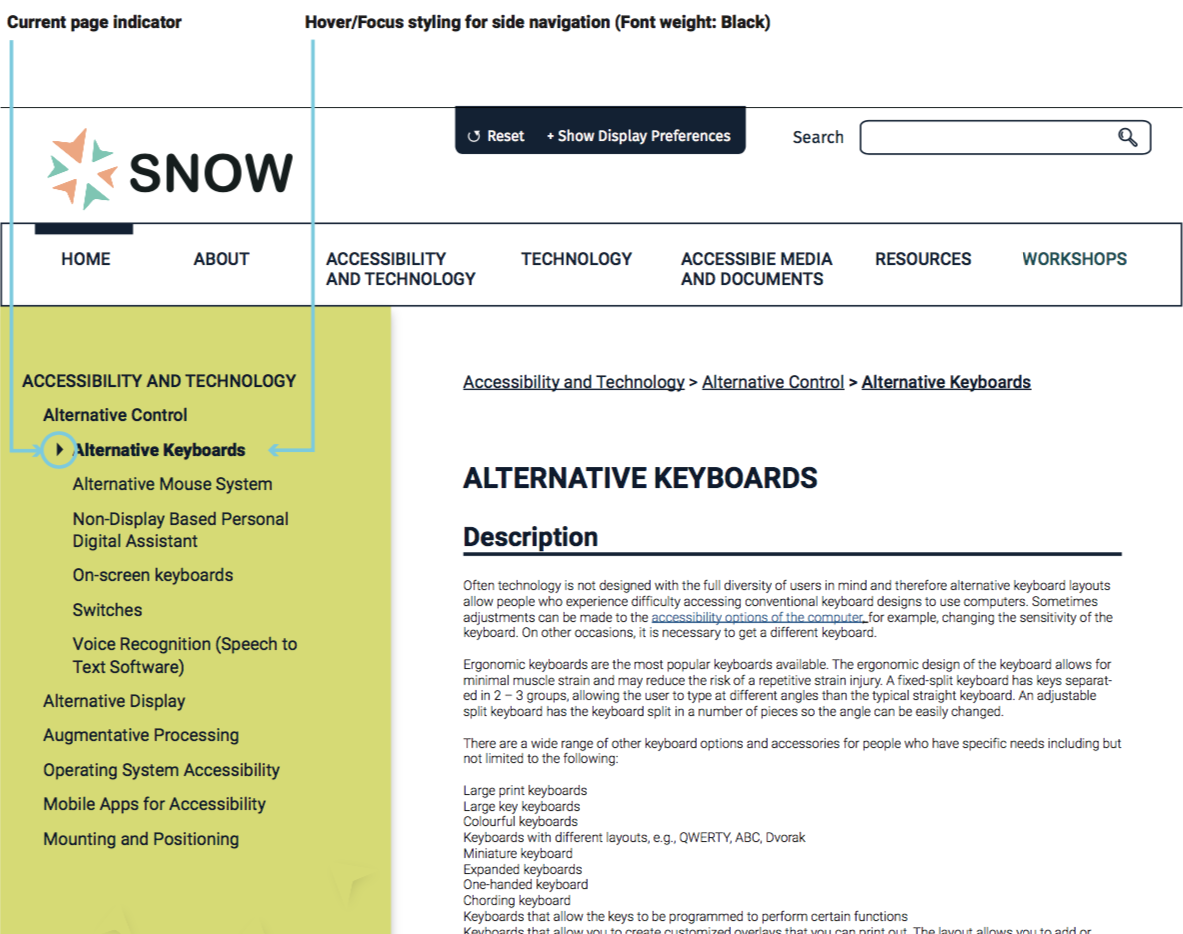
See attachment for mockup.
Comments
-
Eloisa Guerrero commented
2018-02-02T13:23:15.356-0500 Tasks left for this Jira are:
- Fix About Us page so that the content width fits in with the rest of the layout.
- Change colours for the links to the SNOW colour palette.
- Adjust margins in the front panel headers.
- Display the a11y-theme div with block to override flex.
-
Eloisa Guerrero commented
2018-02-07T08:59:48.973-0500 - About Us and front panel header margins showing correctly on SNOW devsite but not on my local machine; ask someone else (Jonathan Hung?) to view it on theirs to double check?
- Colours changed.
- Instead of applying a display: block !important, using existing UIO overriding classes to set display: flex. Renamed class to new UIO classes (the newer version has a .smallScreen and wideScreen class): .fl-panelBar-wideScreen.
-
Eloisa Guerrero commented
2018-02-07T09:17:33.783-0500 Also had to put back category.php – I had actually overwritten the main content block as:
<main id="content" class="a11y-site-main columns">Where the original parent class was not consistent with the rest of the site.
-
Eloisa Guerrero commented
2018-02-09T12:00:21.329-0500 Tasks left for this Jira are:
Fix About Us page so that the content width fits in with the rest of the layout.Change colours for the links to the SNOW colour palette.Adjust margins in the front panel headers.Display the a11y-theme div with block to override flex.
Jonathan Hung had some comments on my PR:
https://github.com/grrrero/snow-theme/pull/5/files#r166647582
"We try to use !important sparingly as it can cause problems with UIO and custom style sheets because our !important will take precedence.
Instead try being more specific with the CSS rule / criteria. So instead of h1.entry-title, maybe something like:
.a11y-theme .ally-site-main-container .ally-site-main h1.entry-titleThe more specific the CSS rule, the higher the precedence. This can help avoid the use of !important."
And maybe set box-shadow to a grey line to the side so we don't need to do a z-index or move the aside after the main.