Metadata
- Source
- SJRK-95
- Type
- Bug
- Priority
- Critical
- Status
- Open
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Gregor Moss
- Created
2018-05-25T13:24:19.416-0400 - Updated
2020-03-18T23:34:11.771-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Storytelling Tool UI
Description
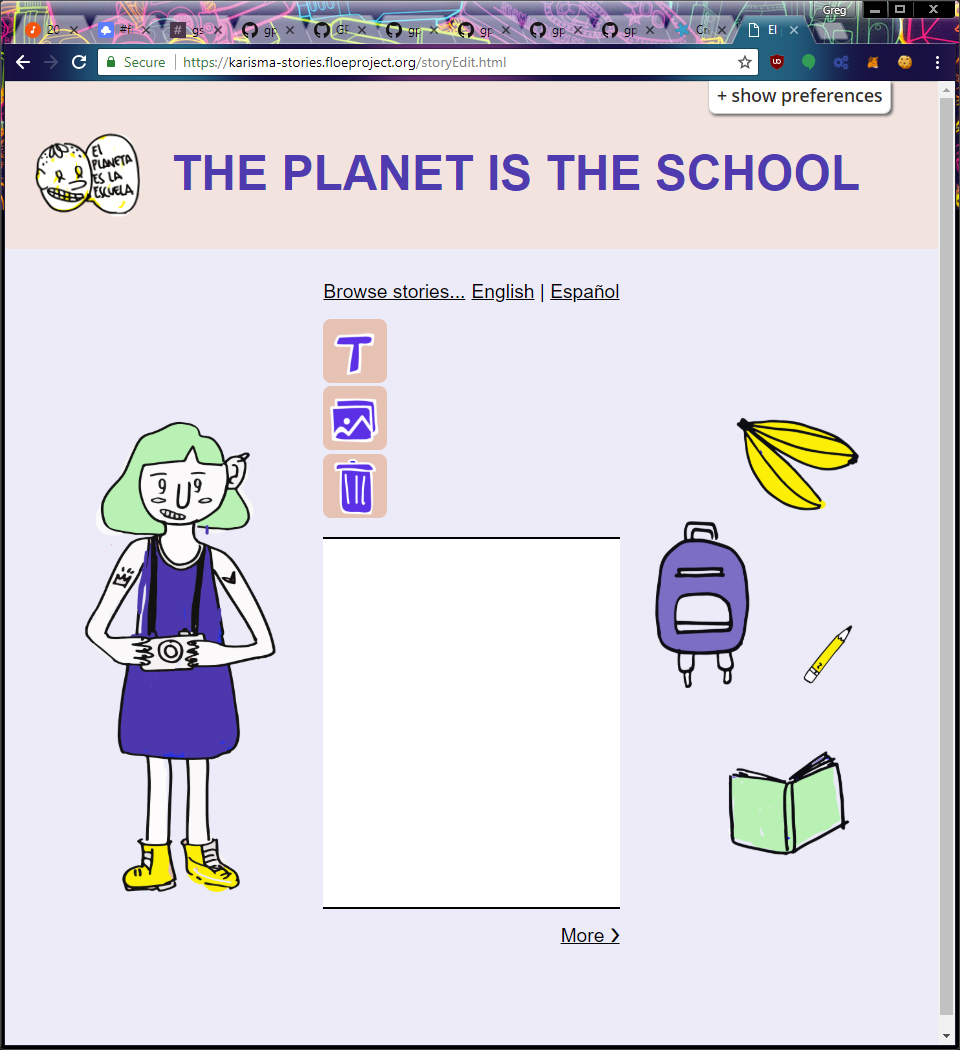
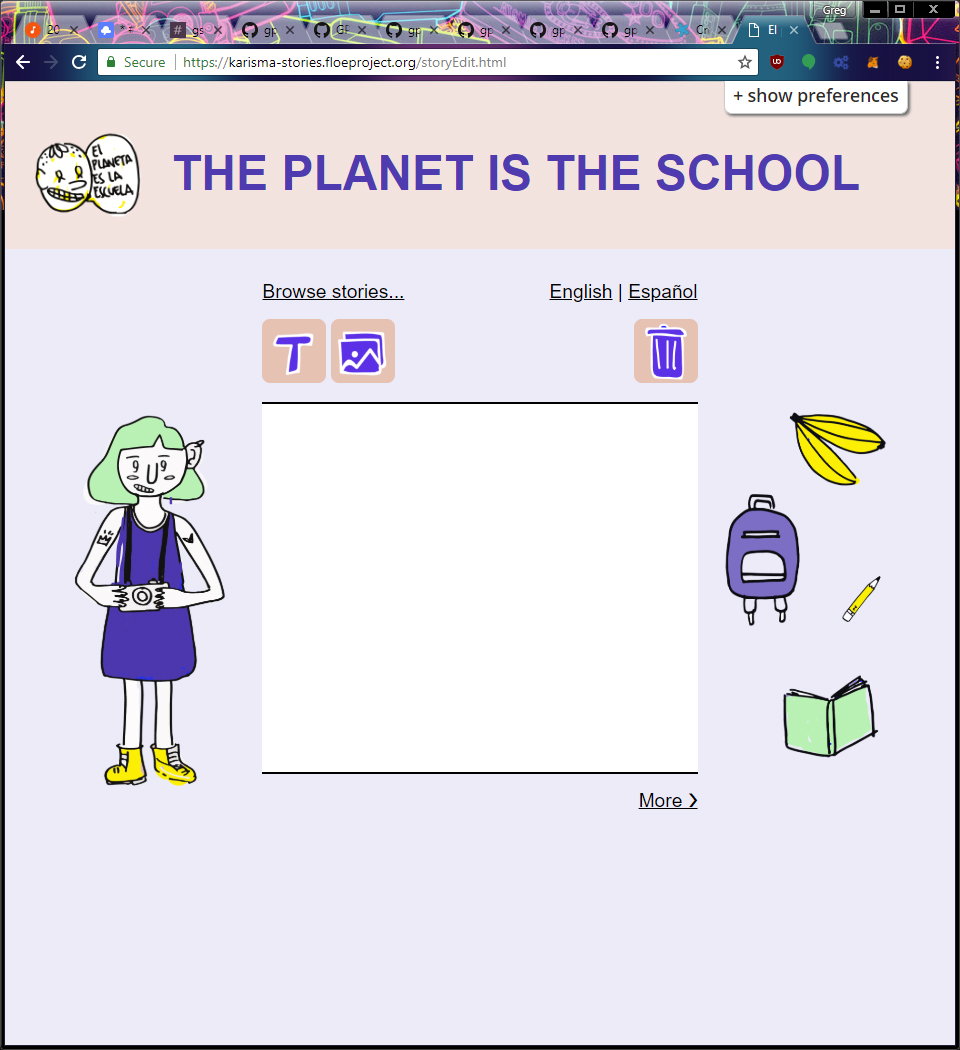
Consider graceful degradation for older browsers so that certain elements of the site look reasonable when support for grid layouts is not present.
List of supported browsers and versions: https://caniuse.com/#feat=css-grid
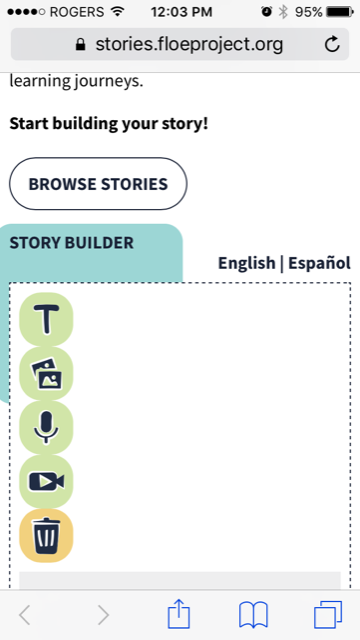
Specifically, the editor buttons are stacked vertically if grid is not supported.
Comments
-
Gregor Moss commented
2018-05-31T14:57:46.146-0400 Consider feature detection using Modernizr or similar, maybe using polyfills
-
Gregor Moss commented
2019-01-17T23:57:07.979-0500 Could be solved by using an older specification of the grid property alongside the new one and using an -ms prefix:
https://www.w3.org/TR/2011/WD-css3-grid-layout-20110407/
https://www.smashingmagazine.com/2017/11/css-grid-supporting-browsers-without-grid/or potentially using floats or this:
display: table-cell -
Michelle D'Souza commented
2019-01-18T08:51:15.304-0500 Note that it was discovered during the crit testing that this includes IE11
-
Gregor Moss commented
2019-01-21T20:13:46.460-0500 This has also been confirmed on an iPad 2 running iOS 9.3.5