Metadata
- Source
- SJRK-374
- Type
- Bug
- Priority
- Major
- Status
- Closed
- Resolution
- Fixed
- Assignee
- N/A
- Reporter
- Gregor Moss
- Created
2020-07-02T17:32:57.394-0400 - Updated
2020-08-04T13:15:37.035-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Storytelling Tool UI
Description
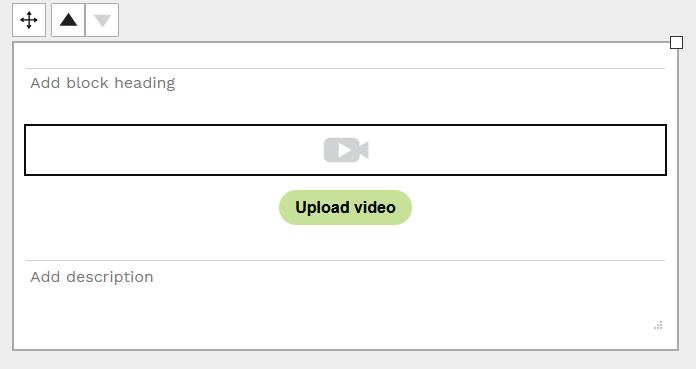
In Firefox 78, the video block placeholder (when no video is uploaded) is focusable. This should not be the case. The issue does not occur in Chrome 83 or Edge 44 (pre-Chromium).
To reproduce:
- Go to https://staging-stories.floeproject.org/storyEdit.html
- Click "Add a video block"
- One of the following actions
- Click on the video preview placeholder
- Press "tab" to cycle focus from element to element until it lands on the video preview placeholder
Expected:
The placeholder is skipped in tab order
Actual:
The placeholder is focusable
Environments
Windows 10 Pro v1909
Firefox 78
Comments
-
Dana commented
2020-07-15T14:58:11.665-0400 Gregor Moss, Justin Obara Something else I just noticed about the media placeholders. In Safari and Firefox (and not in Chrome), the image block placeholder has a frame (unfocusable) around it that shouldn't be there, to be consistent with the other blocks, and make it clear that it is not focusable.
-
Justin Obara commented
2020-07-15T15:39:08.362-0400 Dana I believe this is filed as SJRK-226. Could you please confirm if that's the same issue you are experiencing.
-
Dana commented
2020-07-16T12:14:22.114-0400 Justin Obara thanks, yep, looks like 226 covers this issue.
-
Cindy Li commented
2020-07-17T14:23:14.307-0400 The pull request that fixes this issue has been merged into project repo master branch at this commit.