Metadata
- Source
- SJRK-252
- Type
- New Feature
- Priority
- Major
- Status
- Open
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Gregor Moss
- Created
2019-06-24T17:27:14.588-0400 - Updated
2019-06-24T17:47:12.706-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Storytelling Tool Server
- Storytelling Tool UI
Description
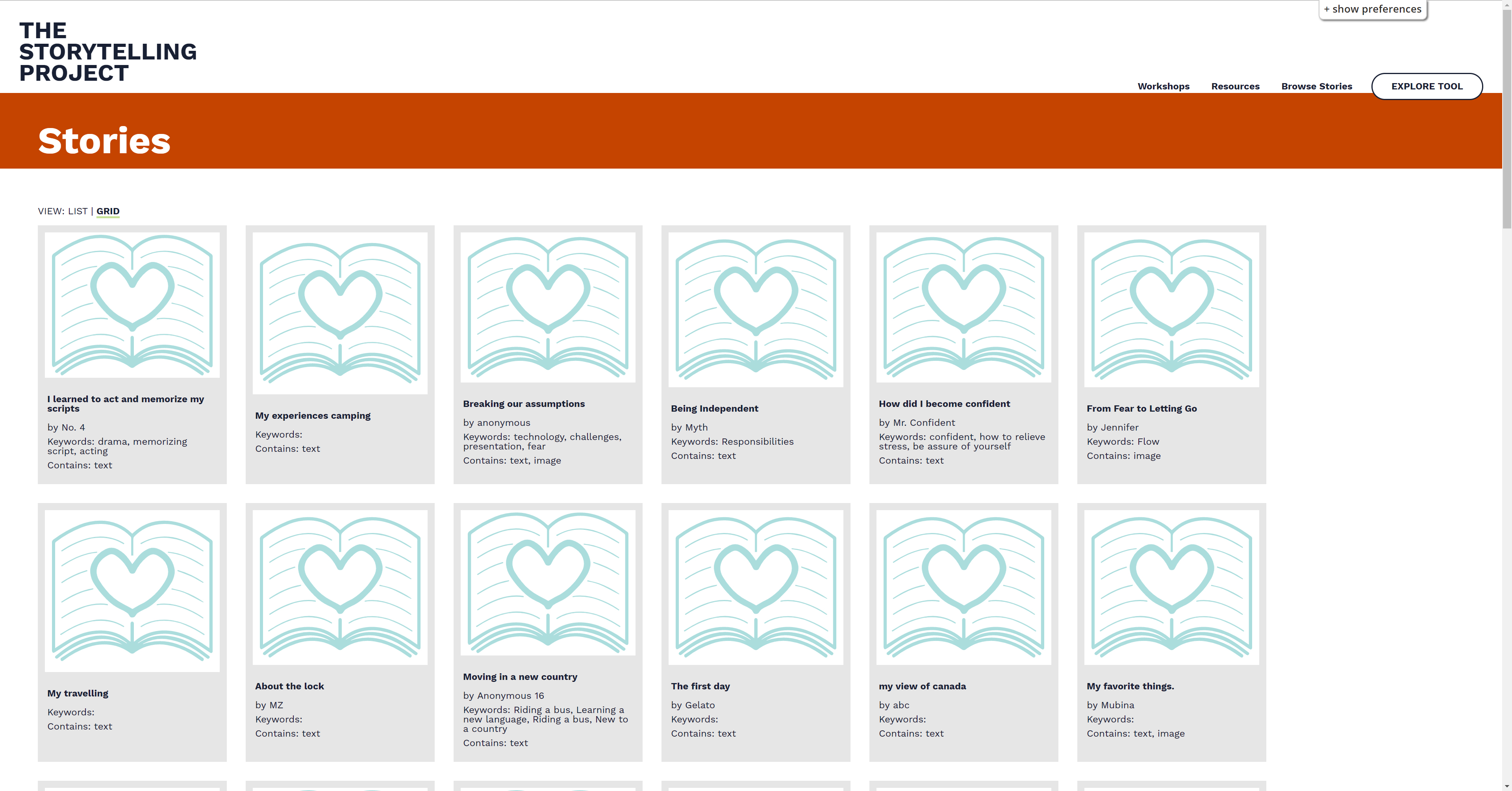
Consider ways to indicate the modality of a story in a more visual way in order to supplement the text listed on each thumbnail. Possible approaches are outlined below.
Via an email from Liam O'Doherty:
An idea I had was to potentially add colour across the three elements of this logo - white space outside the book, the book page colour, and the heart colour - to have more colour overall on the page, and to establish some variation so each story wouldn't have exactly the same monochrome image.
Building on this - there could also be a way to determine the modality / medium of the story content based on a visual cue in the icon image or just below in the grey space which frames each story.
This is already present with the "contains:" label, but could perhaps be made more visual...
ie there could be a little text, audio, video icon in the middle of the heart, or just below the image to allow the user to more easily identify how the story will /could be communicated to them. Separate from the logo image may work better in the cases where there are multimodal stories.
And a reply to the same from Caren Watkins:
Interestingly, in a recent grade school storytelling workshop, we got some feedback from participants that they would like access to "emojis" to express themselves and identify their stories. I wonder if a choice of colour and/or "avatar" on the book (heart, happy face, lightning bold, etc. etc.) might be a way to give storytellers a bit more individual expression of how their story is visually represented within the collection (list or grid) of stories.
Comments
-
Gregor Moss commented
2019-06-24T17:47:12.706-0400 Possible approach: add a little icon for each modality beside the words in the “Contains:” part of each story link. Something like this:
“Contains: 📝 text, 🔊 audio, 🖼️ image, 🎬 video”