Metadata
- Source
- SJRK-250
- Type
- Bug
- Priority
- Blocker
- Status
- In Progress
- Resolution
- N/A
- Assignee
- Gregor Moss
- Reporter
- Gregor Moss
- Created
2019-06-10T18:34:05.176-0400 - Updated
2020-04-21T11:42:08.678-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Storytelling Tool UI
Description
Reported by Caren Watkins via email
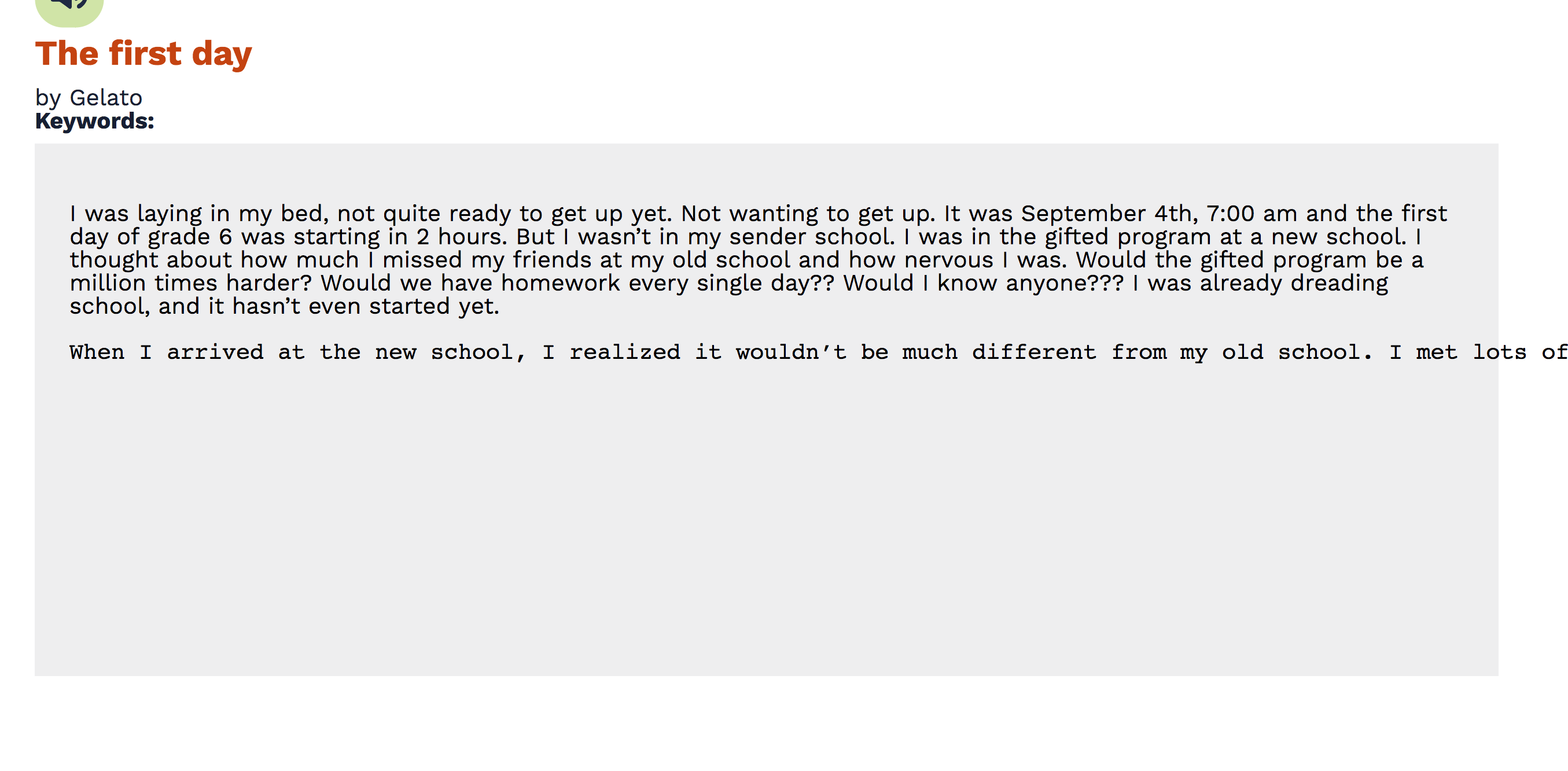
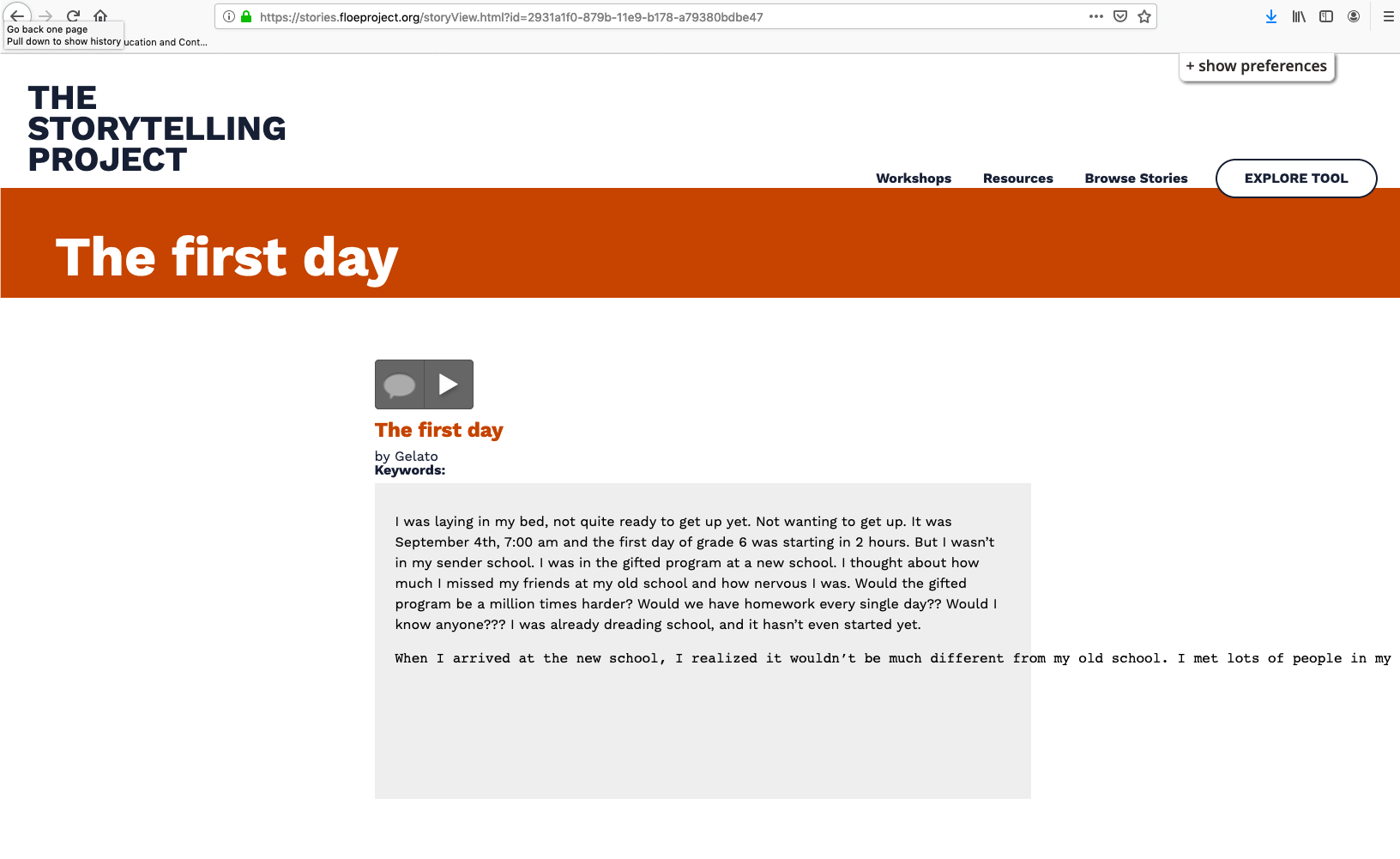
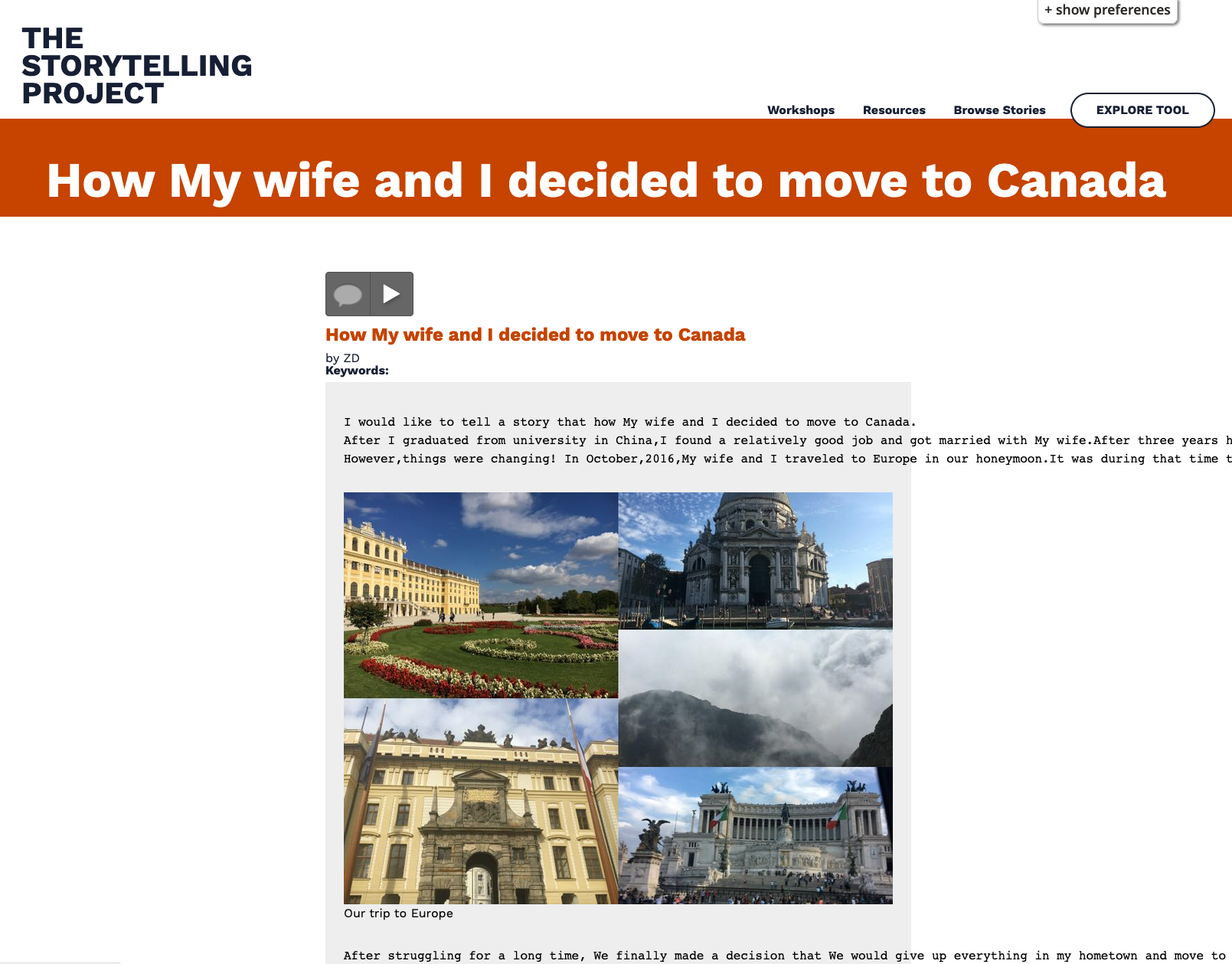
"Hi Gregor, during a scan of the stories I noticed this odd rendering of a story from last Wednesday. The student did note in their critique of the tool that the copy was running "off screen" but I wasn't clear until I saw this:" [refer to attached image]
This has been noted before in stories captured earlier this year. Here are links to the stories currently exhibiting this behaviour:
https://stories.floeproject.org/storyView.html?id=2fbf9d20-2a39-11e9-98f6-71413982cc35
https://stories.floeproject.org/storyView.html?id=2931a1f0-879b-11e9-b178-a79380bdbe47
Expected: all text to remain within the width of the site viewport, rendered in "p" elements
Actual: lines occasionally appear in monospace font, rendered in "pre" and "code" elements
Comments
-
Caren Watkins commented
2019-06-11T13:10:19.955-0400 Based on observation and feedback this only happens when the paste function is used (but that could be incorrect). For example, if someone writes their story in a word doc or google doc then copies and pastes it into the tool.
-
Gregor Moss commented
2019-09-26T22:00:38.354-0400 Issue persists and is confirmed to occur in:
macOS Chrome
macOS Firefox
iPhone 8 Safari -
Gregor Moss commented
2019-10-10T17:38:37.558-0400 This appears to be caused by the fact that the text block view template makes use of the GPII-Handlebars Markdown helper: https://github.com/GPII/gpii-handlebars/blob/master/docs/mdHelper.md
The relevant line in the Storytelling Tool can be seen here: https://github.com/fluid-project/sjrk-story-telling/blob/a870c8afe9609a484f9005778039a0fe73974545/themes/base/templates/storyBlockTextView.handlebars#L4The issue can be reproduced by creating a new text block, adding content that contains line breaks, and then wrapping it in triple-backtick characters (```). In doing so, the Markdown renderer treats the text as a block of code and styles it accordingly, forcing no line wrapping.
Please also note the first paragraph, or whatever is immediately adjacent to the quotes, will not be rendered. This may be an issue in GPII-Handlebars, its underlying Markdown renderer, or it may be a symptom of misuse of the Markdown syntax (normally there would be a line break after the opening ```)
Possible solutions:
- Fix the database entries for the currently-affected stories and remove the offending characters from the text block content
- Adding escaping code text block or storyEditor that separates any triple-backticks from content that immediately follows it
- Remove the call to the md helper in the text block template, making it truly plain text but offering no escaping of any kind. Markdown support could then be added via implementing SJRK-172.
- Add a CSS rule to force wrapping for such lines
pre code { white-space: pre-wrap; }
A quick fix would be to add the CSS rule, and when time permits the stories currently affected can be manually adjusted. The affected story content should be corrected regardless, since it's possible that whole paragraphs are missing.
-
Ned Zimmerman commented
2019-11-12T16:21:48.150-0500 In chatting with Gregor and Justin today, we think this was likely caused by a user adding four spaces at the beginning of a line. This causes the same outcome as triple backticks and is more likely to happen by accident (intending to indent a line).
-
Gregor Moss commented
2019-11-12T16:25:52.990-0500 Building on Ned's comment just now, the same effect is achieved with a single tab character ( ), aka HT