Metadata
- Source
- SJRK-152
- Type
- Task
- Priority
- Critical
- Status
- Open
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Gregor Moss
- Created
2018-06-13T14:23:42.836-0400 - Updated
2020-04-14T17:00:24.453-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Storytelling Tool Server
- Storytelling Tool UI
Description
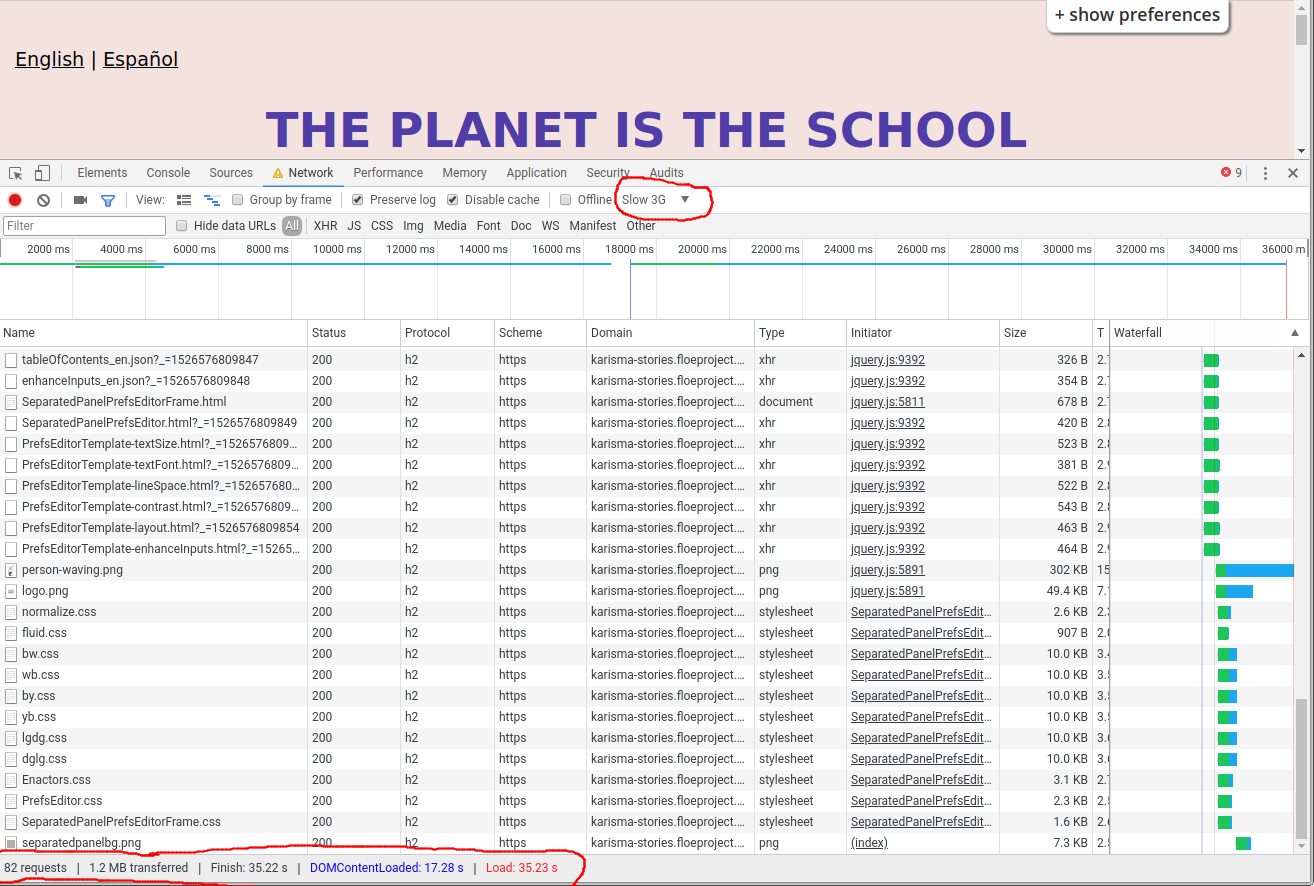
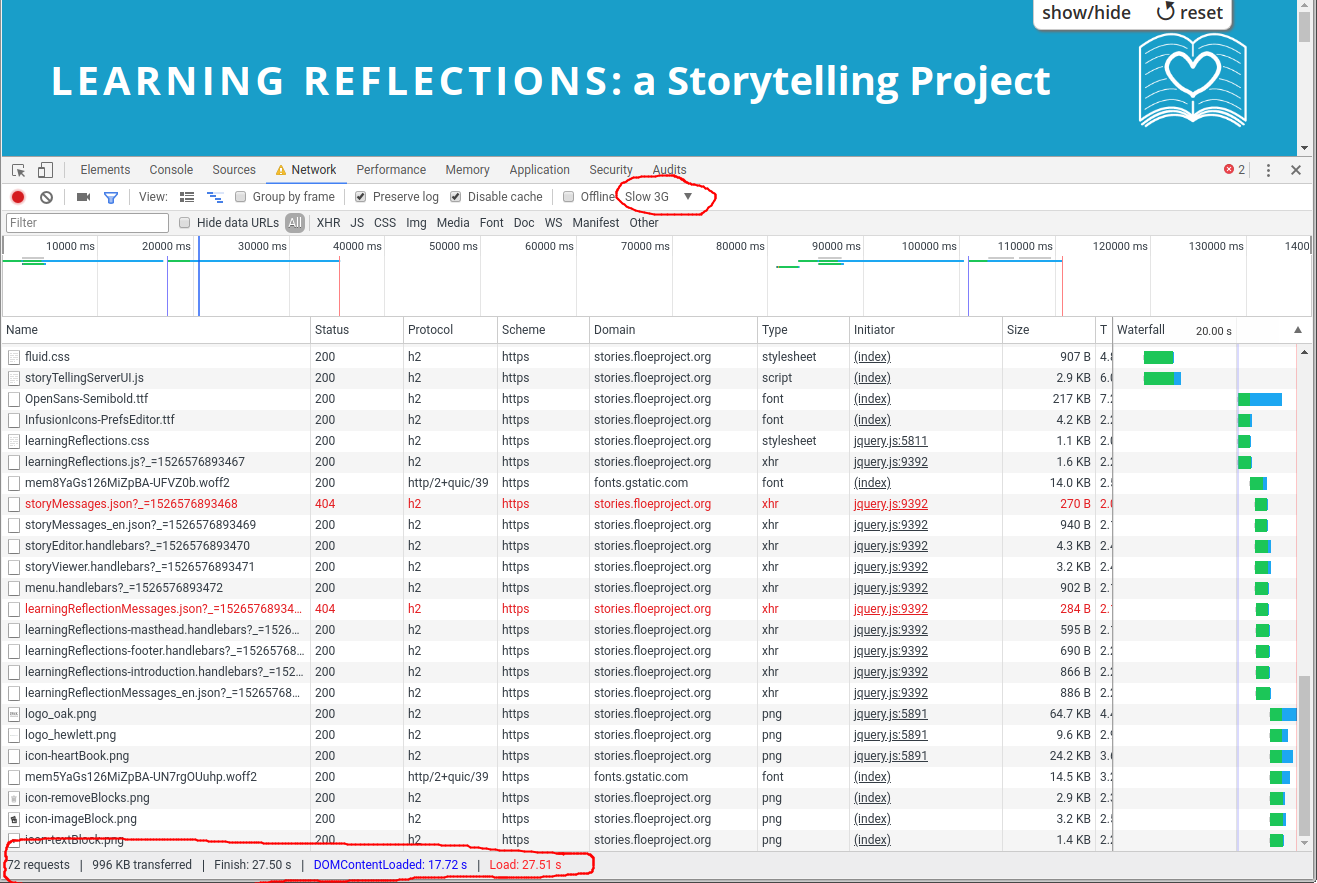
In order to make the site easier to load in low-bandwidth/high-latency situations, explore various ways to reduce the amount of information transferred to the client on page load. This includes things like:
- reducing image size
- combining images into a single file and using a sprite approach, if an accessible method can be determined (i.e. not background images)
- considering compression methods (the server is apparently using HTTP/2 already)
- minifying and bundling JavaScript files (SJRK-144)
- minifying and bundling CSS files
Giovanni Tirloni took a couple of screenshots (attached) to show load times in a simulated "Slow 3G" situation, with load times of around 30 seconds. He also provided links to a couple of tools to help with analysis: