Metadata
- Source
- FLUID-973
- Type
- Bug
- Priority
- Critical
- Status
- Closed
- Resolution
- Fixed
- Assignee
- Anastasia Cheetham
- Reporter
- Justin Obara
- Created
2008-07-22T15:16:48.000-0400 - Updated
2008-07-25T16:23:47.000-0400 - Versions
-
- 0.4beta1
- Fixed Versions
-
- 0.4
- Component
-
- Inline Edit
Description
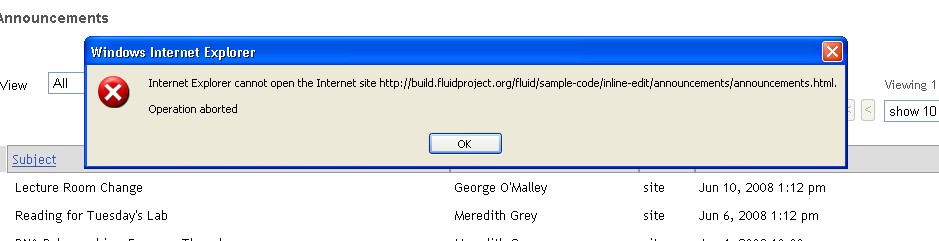
After clicking the link to the inline edit demo page, the page loads with an alert. Clicking the alert goes to an error page, saying the page cannot be displayed.
Steps to reproduce:
1) Open the inline edit demo from the daily build site:
http://build.fluidproject.org/fluid/sample-code/inline-edit/announcements/announcements.html
2) Notice that an alert message pops up. Click 'Okay'
3) Notice that you are now taken to a page that says that the page cannot be displayed.
Oddly, in IE7 you can hit the 'back' button, and the page works.
Environments
IE6, IE7 (Win XP)
Comments
-
Justin Obara commented
2008-07-22T15:18:05.000-0400 'sreenshot-1' shows the error message displayed by IE
-
Anastasia Cheetham commented
2008-07-25T10:15:47.000-0400 Interesting. In my IE7, I get the error dialog, but the page is actually loaded behind it, and when I dismiss the error, I don't even have to hit the back button - the page is still there, and the Inline Edits work.
-
Anastasia Cheetham commented
2008-07-25T10:21:37.000-0400 This seems to be related to the new tooltip functionality:
If the jquery.tooltip.js plugin is NOT included in the source (making the tooltip not work), this error does NOT occur.
-
Anastasia Cheetham commented
2008-07-25T10:51:08.000-0400 Oddly, other than causing the error dialog, the tooltip functionality still seems to be fine.
-
Anastasia Cheetham commented
2008-07-25T11:14:12.000-0400 This was a known issue in the tooltip plugin. The initalization neede to be wrapped in the document ready() function.
-
Colin Clark commented
2008-07-25T13:33:16.000-0400 Anastasia,
I'm curious about your fix here. Does this imply that every instantiation of an InlineEdit component, to be successful, now needs to be wrapped in a ready() call? If so, I'm concerned about this. You've worked around the particular issue, but it points to a larger problem we should address.
-
Colin Clark commented
2008-07-25T13:34:11.000-0400 I'm reopening this issue because I want to make sure that we've fully considered this issue and its impact on users of the InlineEdit. Is it right to force them to wrap any instantiation of our code in a jQuery.ready call?
-
Anastasia Cheetham commented
2008-07-25T16:17:41.000-0400 Moved the waiting for page load to the tooltip initialization only, instead of the whole inline edit.
-
Justin Obara commented
2008-07-25T16:23:47.000-0400 Verified fix using IE6 and IE7 (win xp)