Metadata
- Source
- FLUID-6530
- Type
- Bug
- Priority
- Major
- Status
- Open
- Resolution
- N/A
- Assignee
- Justin Obara
- Reporter
- Gregor Moss
- Created
2020-07-16T18:21:33.142-0400 - Updated
2021-06-23T15:48:22.335-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Self Voicing
Description
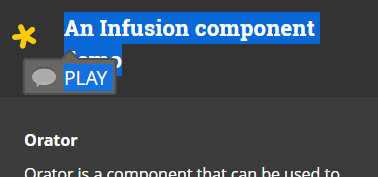
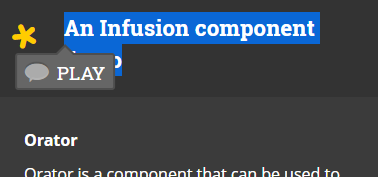
The Orator Selection Reader's typeface changes in certain conditions
To reproduce:
- Go to https://build.fluidproject.org/infusion/demos/orator/
- In the left-side panel, select any part of the title "An Infusion component demo"
Expected:
The Selection Reader's typeface is the same as other parts of the page. The CSS is defined as "font-family: inherit", so in my environments that resolves to sans-serif (e.g. Arial)
Actual:
The Selection Reader's typeface changes to match the title of the pane, which is RobotoSlab (defined at OverviewPanel.css:59).
Environments
Windows 10 Pro, v1909;
Chrome 84, Firefox 78, Edge 44
Comments
-
Justin Obara commented
2020-07-20T07:45:59.614-0400 I think the issue is actually related to what is described in the "Expected" section of the description above. That is, the font family is inherited. The selection reader play button is appended to the selection's offset parent or the selection's start container's parent node. This means that it is inheriting the font family from those containers. (See: https://github.com/fluid-project/infusion/blob/8d59c6ce77ed83a0c8c8c70f1195636cfcc02797/src/components/orator/js/Orator.js#L1146-L1158 )
We should investigate appending to the body element instead. We'll need to determine if this affects the positioning of the play button. Also this change may address FLUID-6523. Another option would be to use a tooltip library like tippy and others.
-
Justin Obara commented
2020-07-20T09:50:50.828-0400 Appending the play button to the body results in the positioning of the button being incorrect. Likely due to FLUID-6394