Metadata
- Source
- FLUID-6523
- Type
- Bug
- Priority
- Major
- Status
- Reopened
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Gregor Moss
- Created
2020-06-30T15:26:15.207-0400 - Updated
2020-07-20T07:48:53.563-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Self Voicing
Description
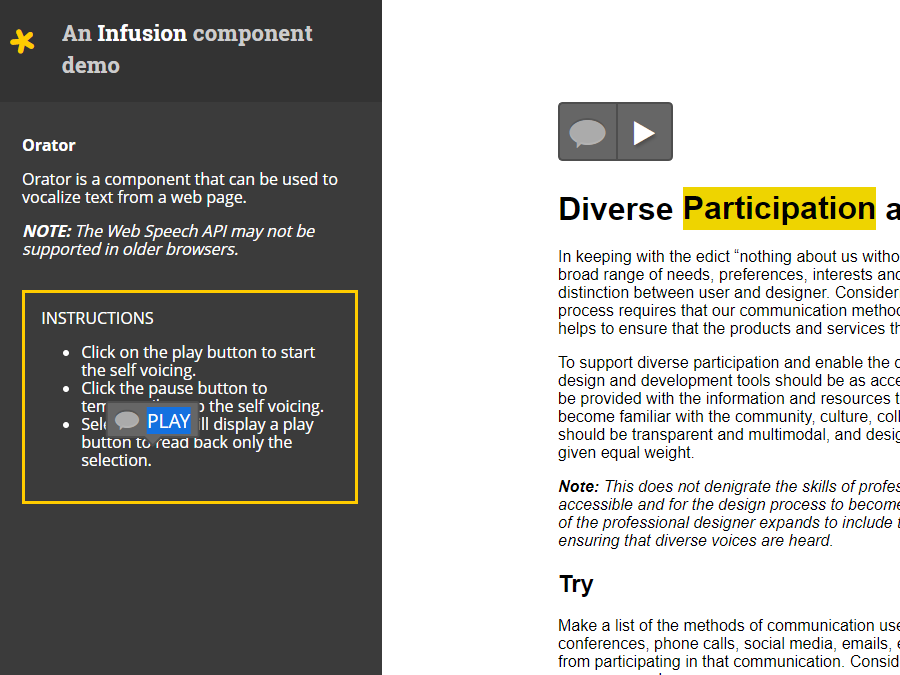
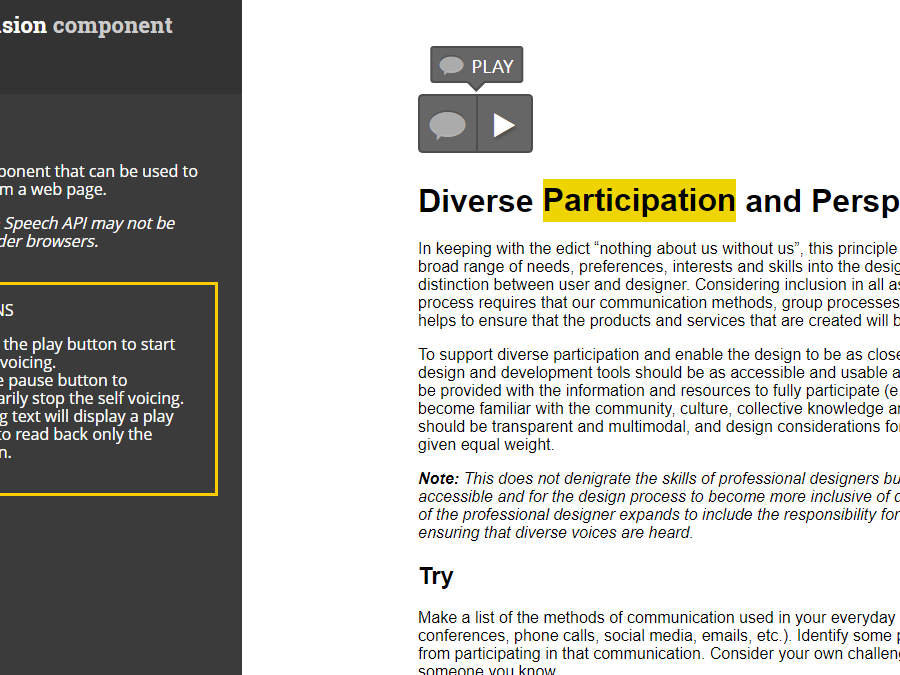
The Selection Reader component of the Orator will show when empty text nodes are selected, even though there is nothing for it to play. In such cases, the Selection Reader should not appear. See the attached screenshots for examples of this.
To reproduce:
- Go to https://build.fluidproject.org/infusion/demos/orator/
- Click and hold with the mouse to select from the end of the word "selection." to the beginning of the "demo code" link
Expected:
The Selection Reader should not appear
Actual:
The Selection Reader appears
Update 2020-07-15
The majority of the issue has been solved in PR ( https://github.com/fluid-project/infusion/pull/1000 ), though the originally-reported issue still persists: the demo page left pane still allows selection of the Selection Reader itself (as shown in the attachment "2020-06-30 Orator select bug 1.png").
Environments
Windows 10 Pro v1909,
Chrome 83,
Infusion 3.0.0-dev.20191219T155607Z.32876d29c.FLUID-6145
Comments
-
Justin Obara commented
2020-07-16T08:52:58.334-0400 I investigated the issue with the play button getting selected. Part of the problem here is that when the selection leaves the containing element the browser (Chrome) flips the selection to the play button. This happens as the next event, so there is no intermediate step where the selection has no selection or whitespace. It basically goes from selecting "selection." to "play". Therefore the button isn't removed before it has a chance to be selected.
Other potential solutions investigated:
- user-select
- Set user-select to none. While there is no visual selection of the play button text, and copying of the text is disabled, the selection from window.getSelection() still includes the play button text.
- Selection.removeRange()
- I am able to use Selection.containsNode() to determine if the play button is included in the selection. From there I am able to create a new Range to pass into the removeRange method. However, this doesn't remove the play button text from the selection. In looking at the example in the documentation it appears that you can only remove ranges that are already included in the selection. In the case illustrated here it is likely going to be a single range for the entire selection.
- Limit the selection to a specific element.
- Window.getSelection() can only be called at the window/document level. We'd have to manually parse only the text that is within the specified container elements. This can be difficult when the selection starts/ends outside of our element and if it contains just a portion of a text node. Also it may be confusing for a user that only some of the selection is being read back. If we modify the selection there are other potential issues for the user, e.g visual styling, copying text, etc.
- user-select
-
Cindy Li commented
2020-07-16T15:46:00.200-0400 The pull request that fixes the majority of this issue has been merged into the project repo master branch at this commit.
The remaining issue updated on 2020-07-15 stays open.
-
Gregor Moss commented
2020-07-16T15:56:18.146-0400 As requested in Cindy Li's comment on the current pull request (#1000), the issue is reproducible in Windows 10 Pro v1909 using Chrome 83 and Edge 44. That's pre-Chromium Edge, though I suspect it also occurs in newer versions of Edge since it occurs in Chrome.
The reproduction steps are the same as are listed in the original description.
-
Justin Obara commented
2020-07-20T07:48:53.560-0400 It is still possible to select only the play button. See update 2020-07-15