Metadata
- Source
- FLUID-6154
- Type
- Bug
- Priority
- Major
- Status
- Closed
- Resolution
- Won't Fix
- Assignee
- N/A
- Reporter
- Justin Obara
- Created
2017-04-27T12:17:32.753-0400 - Updated
2021-06-22T13:23:04.295-0400 - Versions
- N/A
- Fixed Versions
-
- 3.0
- Component
-
- Prefs Framework
- UI Options
Description
After adding in the arrows beside the headers ( see: FLUID-5534 ), the headings no longer line up for the adjuster panels in IE 11 when viewed in a small width screen. This seems to have to do something with the use of a flex box layout ( display: flex ) on the h2; which is required to laying out the header text and arrows properly.
Steps to reproduce:
- Open the UI Options demo in IE 11
- Shrink the windows width until the "mobile" view is displayed.
- Scroll through the available preferences
- Notice that the headings for each panel are at different heights
Environments
IE 11 ( Win 7 )
Comments
-
Justin Obara commented
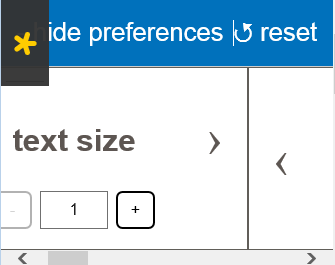
2017-04-27T12:19:55.987-0400 screenshot.png shows an example of the misaligned headers.
-
Justin Obara commented
2021-06-22T13:22:59.785-0400 No longer support IE 11