Metadata
- Source
- FLUID-6022
- Type
- Bug
- Priority
- Major
- Status
- Open
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Justin Obara
- Created
2016-11-02T10:55:35.840-0400 - Updated
2016-11-02T10:57:23.878-0400 - Versions
-
- 2.0
- Fixed Versions
- N/A
- Component
-
- Demos
- UI Options
Description
tota11y bookmarklet error:
The color combination #808080/#ffffff has a contrast ratio of 3.95, which is not sufficient. At this size, you will need a ratio of at least 4.5.
Consider using the following foreground/background combination:
#767676/#ffffff / has a ratio of 4.54
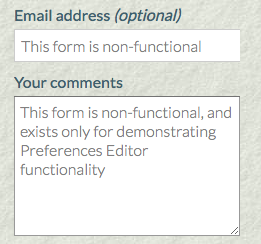
Preview:
Relevant code:
<textarea id="comments" style="color: rgb(128, 128, 128); background-color: rgb(255, 255, 255);">This form is non-functional, and exists only for demonstrating Preferences Editor functionality</textarea>
Environments
Safari 10 ( macOS 10.12 )
Comments
-
Justin Obara commented
2016-11-02T10:57:23.878-0400 screenshot.png shows the textfield and textarea with low contrast text.