Metadata
- Source
- FLUID-5980
- Type
- Task
- Priority
- Major
- Status
- Closed
- Resolution
- Fixed
- Assignee
- Justin Obara
- Reporter
- Justin Obara
- Created
2016-10-11T15:20:10.282-0400 - Updated
2016-10-19T15:12:18.239-0400 - Versions
- N/A
- Fixed Versions
-
- 2.0
- Component
-
- Inline Edit
Description
Steps to reproduce:
1. Open the inline edit demo ()
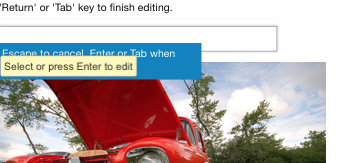
2) tap to open the inline edit field in edit mode (Notice that the instructions and tooltip overlap the input )
Environments
Safari iOS 10, Chrome 54, Safari 10, Firefox 49, MS Edge 38 (EdgeHTML 14), IE 11
Comments
-
Justin Obara commented
2016-10-11T15:20:57.477-0400 Screenshot.png shows the overlapping input, instructions, and tooltip.
-
Justin Obara commented
2016-10-19T11:53:22.846-0400 From the jQuery height docs (http://api.jquery.com/height/)
"As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box. To avoid this penalty, use .css( "height" ) rather than .height()." -
Cindy Li commented
2016-10-19T15:12:14.673-0400 The pull request https://github.com/fluid-project/infusion/pull/765 has been merged at 12acc5724694d703fddb48b441d4649a27c76190