Metadata
- Source
- FLUID-473
- Type
- Sub-task
- Priority
- Major
- Status
- Closed
- Resolution
- Fixed
- Assignee
- Erin Yu
- Reporter
- Anastasia Cheetham
- Created
2008-04-08T16:10:54.000-0400 - Updated
2008-05-27T11:09:46.000-0400 - Versions
- N/A
- Fixed Versions
-
- 0.3
- Component
-
- Reorderer
Description
The uportal-unordered-list-tabs.html markup example needs the following changes:
- improve the focus highlight styling to make it more noticable
- make the drop markers less finicky: the drop targets are small, and the marker is even smaller
Whoever does this should work with Erin.
Comments
-
Anastasia Cheetham commented
2008-04-15T14:29:54.000-0400 I've created an alternative sortable-tabs example that makes a set of jQuery tabs orderable:
It is fully functional, but the styles really need the eye of a designer.
-
Anastasia Cheetham commented
2008-04-15T14:31:59.000-0400 Erin, could you look at this page, and suggest improvements for the styling applied when using the keyboard to re-order tabs, and with the drag-and-drop hover and drop marker styles?
Let me know if you have any questions.
-
Anastasia Cheetham commented
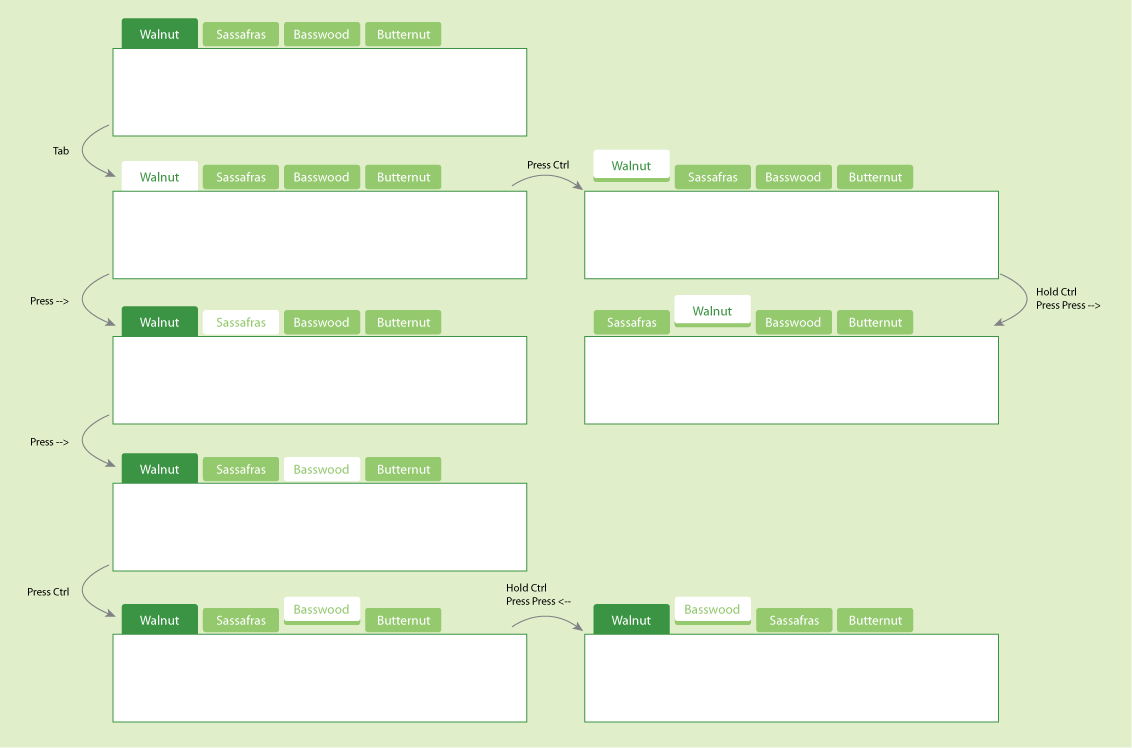
2008-04-17T17:46:32.000-0400 This is Erin's mockup of how the reorderable jQuery tabs example should be styled for keyboard reordering. This styling has now been implemented.