Metadata
- Source
- FLUID-460
- Type
- Bug
- Priority
- Major
- Status
- Closed
- Resolution
- Won't Fix
- Assignee
- Anastasia Cheetham
- Reporter
- Justin Obara
- Created
2008-04-07T13:20:41.000-0400 - Updated
2008-04-28T14:14:26.000-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Reorderer
Description
Attempting to drag and drop an element over another, the second element moves down in the page, but the dragged element snaps back to it's original location. On all subsequent attempts both elements continue to move down the page.
This only seems to be the case for the first level reodreable elements and not their nested elements.
Environments
FireFox 2 (Mac OS 10.5, WinXP), IE7 (WinXP)
Comments
-
Justin Obara commented
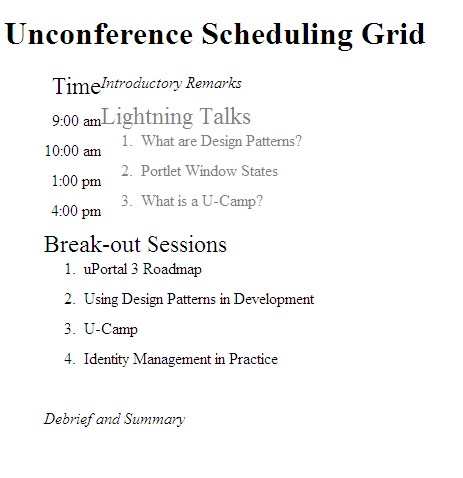
2008-04-07T13:28:35.000-0400 screenshot-1 shows the starting position of the elements, and the format they should appear in.
-
Justin Obara commented
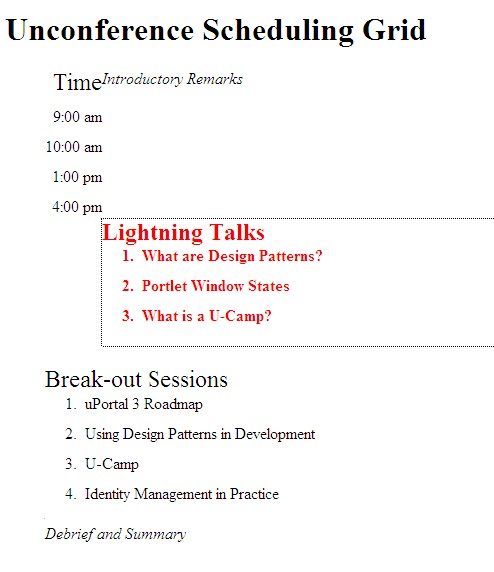
2008-04-07T13:30:49.000-0400 screenshot-2 shows the error after a few attempts of drag & drop
-
Justin Obara commented
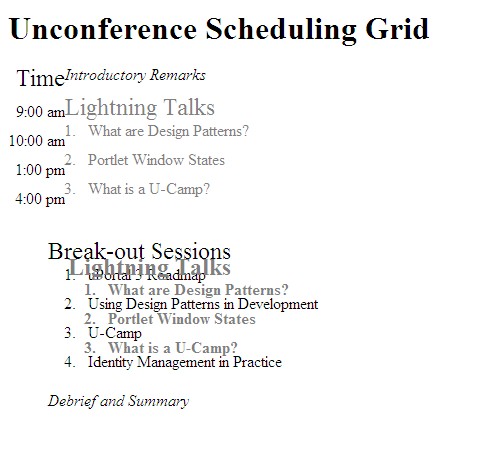
2008-04-07T13:32:06.000-0400 screenshot-3 shows an example of where to drop the element to cause the issue.
-
Michelle D'Souza commented
2008-04-28T14:14:26.000-0400 This example has been retired. There is an example of nested reorderers in the portlets example.