Metadata
- Source
- FLUID-408
- Type
- Bug
- Priority
- Major
- Status
- Closed
- Resolution
- Won't Fix
- Assignee
- Michelle D'Souza
- Reporter
- Justin Obara
- Created
2008-03-31T14:47:01.000-0400 - Updated
2008-04-28T14:12:35.000-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Image Reorderer
Description
While dragging an element, the drop target disappears and the element cannot be dropped when the mouse pointer is hovering over the drop targets location.
Environments
Firefox 2 (Mac OS 10.5), IE6 (Win XP SP2)
Comments
-
Michelle D'Souza commented
2008-03-31T16:45:28.000-0400 I was unable to recreate this - can you give me more information about when you see this behaviour?
-
Justin Obara commented
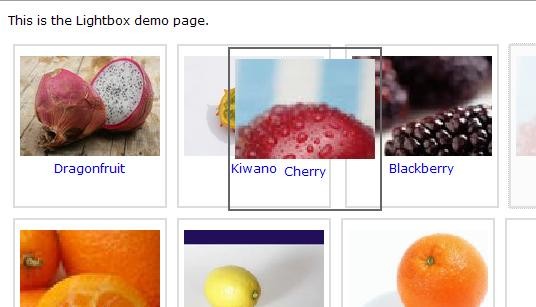
2008-03-31T22:09:17.000-0400 This image (Drop target) shows the drop target... (unfortunately the pointer does not show with a print screen, but would have been to the side of the drop target).
-
Justin Obara commented
2008-03-31T22:11:10.000-0400 This image (No Drop Target) shows the drop target missing. (unfortunately the pointer does not show with a print screen, but would have been directly over top of where the drop target should have appeared).
-
Michelle D'Souza commented
2008-04-01T10:21:53.000-0400 Thanks for clarifying Justin. The drop target is disappearing because the mouse is no longer over a valid drop target. In the case of the Lightbox, the thumbnails are the drop targets, not the container that they are in. When the mouse moves off a thumbnail and is over the container the thumbnail being dragged can no longer be dropped. I'm sure this is not the desired behaviour.
-
Michelle D'Souza commented
2008-04-28T14:12:35.000-0400 This is no longer the case. Now the drop target still appears but the thumbnail won't be dropped there. This is filed as FLUID-479.