Metadata
- Source
- FLUID-3631
- Type
- Bug
- Priority
- Major
- Status
- Closed
- Resolution
- Cannot Reproduce
- Assignee
- N/A
- Reporter
- Justin Obara
- Created
2010-04-12T15:44:29.000-0400 - Updated
2013-10-04T10:22:16.070-0400 - Versions
-
- 1.2beta1
- 1.2
- Fixed Versions
- N/A
- Component
-
- UI Options
Description
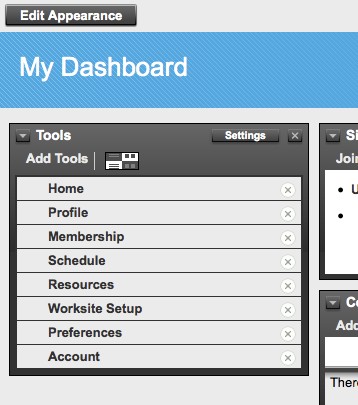
Blue backgound of header is not replaced by either the medium contrast grey scale nor the low contrast themes
Steps to reproduce
1) Open the sakai mock-up example
http://build.fluidproject.org/infusion/integration-demos/sakai/html/ui-options-fss-sakai.html
2) Click "Edit Appearance" to open UI Options
3) change the contrast to either the "Medium Contrast Grey Scale" or the "Low Contrast" and save.
Notice that the blue background behind the the header remains. This is only changed in the high contrast themes.
Environments
Chrome 4, FF 3.6, FF 3, IE 8, IE 7, IE 6 (Win XP)
FF 3.6, IE 8 (Win 7)
Safari 4 (Mac OS 10.5)
FF 3.6, Safari 4 (Mac OS 10.6)
Comments
-
Justin Obara commented
2010-04-12T15:45:34.000-0400 screenshot-1 shows that the blue header is not replaced in the "Medium contrast grey scale" contrast theme.
-
Justin Obara commented
2010-05-07T14:13:37.688-0400 a11y issue
-
Anastasia Cheetham commented
2011-10-17T10:49:33.843-0400 We no longer offer medium-contrast themes in UIO.