Metadata
- Source
- FLUID-1625
- Type
- Bug
- Priority
- Critical
- Status
- Closed
- Resolution
- Fixed
- Assignee
- Justin Obara
- Reporter
- Eli Cochran
- Created
2008-09-25T18:52:31.000-0400 - Updated
2009-08-07T09:02:23.000-0400 - Versions
-
- 0.5beta1
- 0.5
- 0.6beta1
- 0.6
- 0.7
- 0.8
- 1.0
- 1.1
- Fixed Versions
-
- 1.1.1
- 1.2
- Component
-
- Image Reorderer
Description
Notes: May effect other browsers but I only tested the bug on the browsers listed under Environment
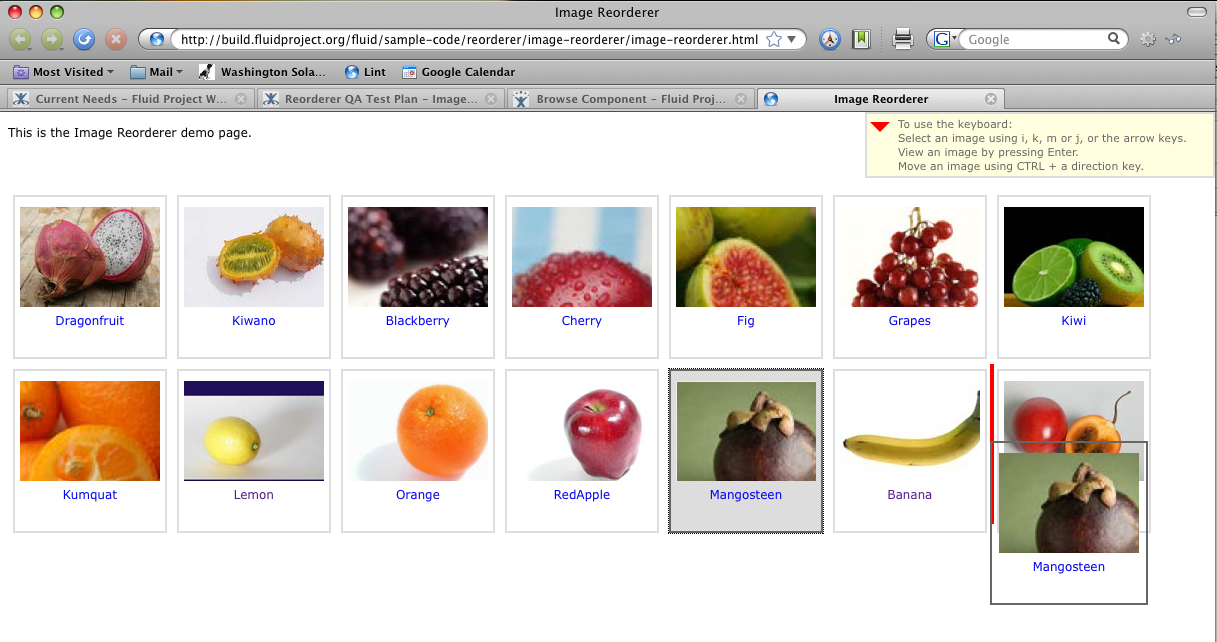
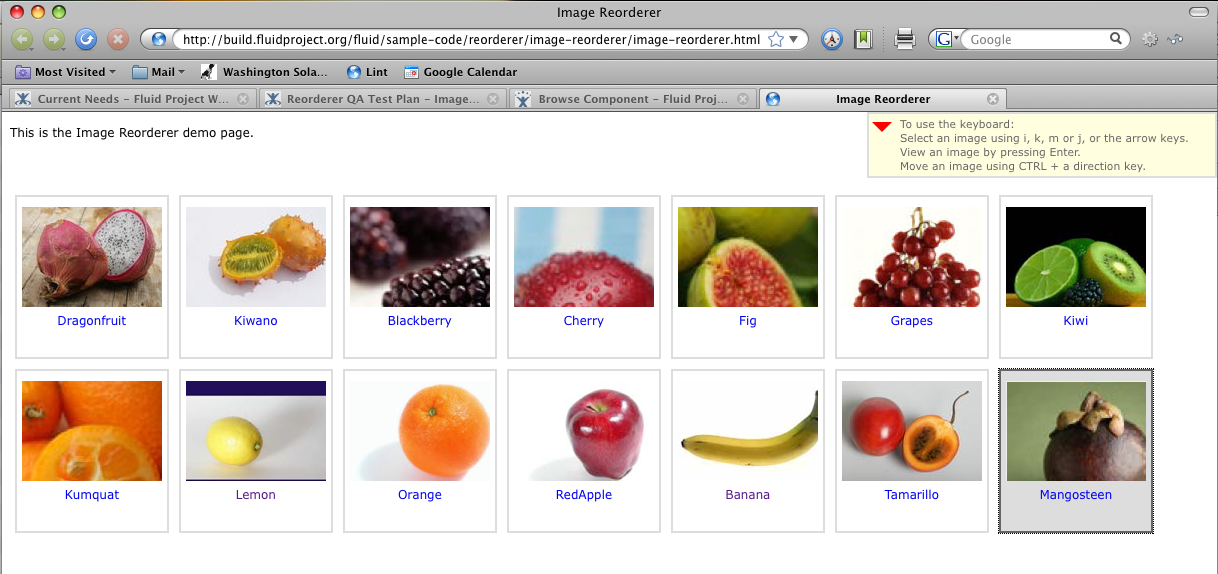
1. In the Image Reorderer, click an image in the center of the image and drag the image two images to the right of it's start position
2. Drag the mouse until the drop target displays on the right side of the target image and then move the image back to the left until the drop target switches back to the left side.
3. Drop
4. The image will drop on the RIGHT side of the image.
Environments
FF2, FF3, Opera 9.6, Safari 3.2 (Mac OS 10.5)
Safari 3.2 (Mac OS 10.4)
FF2, FF3, IE6, IE7, IE8, Opera 9.6 (Win XP)
FF3, IE7, IE8 (Win Vista)
IE6 (Win 2000)
Comments
-
Justin Obara commented
2009-03-26T08:44:59.000-0400 While reviewing a user testing protocol for the reorderer Paul has come across another means to reproduce this issue
1) Drag an image from the first row
2) Hold it over an image on the second row as far to the right as possible with the drop target remaining beside the same image
3) Drop the avatar
Notice that it drops 1 space too far to the right
-
Daphne Ogle commented
2009-03-26T14:37:00.000-0400 Since this bug keeps the user from completing their task (impossible to drop where they want to) we'll hold off on any testing until this is fixed. Once fixed can someone send out a notice so we remember to double back and do some user testing. This is the only component that has not been user tested.
-
Justin Obara commented
2009-07-27T16:12:23.000-0400 Bug Parade 1.1.1 release
-
Antranig Basman commented
2009-08-04T16:22:04.000-0400 Fixed at revision 7705.
-
Justin Obara commented
2009-08-07T09:02:23.000-0400 Tested using:
FF2, FF3, FF3.5, Opera 9.6, Safari 3.2, Safari 4 (Mac OS 10.5)
FF3, IE7, IE8 (Win Vista)Appears to be working properly