Metadata
- Source
- FLUID-1334
- Type
- Bug
- Priority
- Critical
- Status
- Closed
- Resolution
- Fixed
- Assignee
- Jacob Farber
- Reporter
- Gonzalo David Silverio
- Created
2008-08-27T16:22:58.000-0400 - Updated
2008-12-17T17:26:49.000-0500 - Versions
-
- 0.4
- 0.5beta1
- 0.5
- 0.6beta1
- Fixed Versions
- N/A
- Component
-
- Layout Reorderer
- Reorderer
Description
To reproduce - on the UPortal layout customizer - grab a wide portlet and drag - for maximum effect grab the portlet on the far right. While dragging the portlet will appear to the left of the cursor, quite a ways. This may be a function of a shrunken avatar. The cursor remains where the portlet would be if it had not shrunk.
Environments
FF2, FF3, Opera 9.5, Safari 3 (Mac OS 10.5)
FF3 (Mac OS 10.4)
FF2, FF3, IE6, IE7, Opera 9.5 (Win XP)
FF3, IE7 (Win Vista)
FF3, IE6 (Win 2000)
Comments
-
Justin Obara commented
2008-08-28T08:24:56.000-0400 added some other OS's that the issue occurs in
-
Justin Obara commented
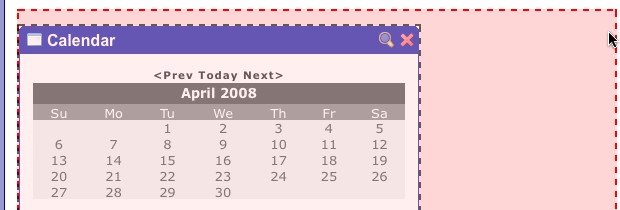
2008-09-02T09:44:24.000-0400 'screenshot-1' shows the portlet avatar. Notice how far off to the right the pointer is while dragging the avatar.
-
Antranig Basman commented
2008-09-07T22:33:20.000-0400 This is another aspect of the pointer offset issue FLUID-1335 and should be corrected at the same time.
-
Allison Bloodworth commented
2008-09-16T21:45:08.000-0400 If the portlet shrinks when picked up, the avatar should shrink towards the pointer so it remains "attached" to the pointer.
-
Justin Obara commented
2008-09-22T12:58:44.000-0400 Bug Parade: 0.5 release
-
Justin Obara commented
2008-12-03T12:11:53.000-0500 Bug Parade 0.6 release
-
Antranig Basman commented
2008-12-10T14:14:04.000-0500 This is really an issue based on being unable to control the avatar size relative to its visible area. We now make efforts, where the "cloning" strategy use used to make the avatar, to set its CSS size to the original size - however, for this particular sample, the markup is organised in such a way that it does not respond to this width specification, this resulting in a mismatch between the visual appearance of the avatar and its actual measured size. Therefore I am assigning this to a markup/CSS wizard for attention 😛
-
Gonzalo David Silverio commented
2008-12-12T09:41:20.000-0500 A question - who is responsible for the CSS - the component of the implementor?
Setting the direct descendants of '.ui-draggable-dragging' to 100% width fixes this - but not sure how feasible that is.
-
Jacob Farber commented
2008-12-12T11:09:39.000-0500 Removed fixed width, should now stretch to avatar container
-
Anastasia Cheetham commented
2008-12-12T17:33:00.000-0500 This seems good now. There's still weirdness in IE if there's scrolling, but I think that's been there for a long time. It's disconcerting if you try to pick the Image Reorderer portlet up when it's mostly off screen.
-
Justin Obara commented
2008-12-12T22:29:55.000-0500 There is an issue with the avatar not being the correct size in Safari 3.1. In talking with Jacob, it seems that this is due to the fact that the container sizes are wrong for Safari.
Filed as FLUID-1972
-
Justin Obara commented
2008-12-12T22:33:30.000-0500 Verified fix using:
FF2, FF3, Opera 9.5 (Mac OS 10.5)
FF2, FF3, IE6, Opera 9.5 (Win XP)
FF3, IE7 (Win Vista) -
Gonzalo David Silverio commented
2008-12-17T17:21:49.000-0500 WIN: IE6, IE7
Top distance between cursor and avatar proportional to height of portlet/avatar. Short portlets cursor remains on avatar on the correlate spot drag was initiated on portlet. On tall portlets, distance at top between cursor and avatar increases.
-
Gonzalo David Silverio commented
2008-12-17T17:26:49.000-0500 Safari 3.2
Avatar size seems off. Some avatars are a fraction of the size as their correlates (Calendar). Some are larger that the viewport (Bookmarks Portlet)