Metadata
- Source
- C2LC-551
- Type
- Bug
- Priority
- N/A
- Status
- To Do
- Resolution
- N/A
- Assignee
- N/A
- Reporter
- Tony Atkins [RtF]
- Created
2021-11-24T04:29:20.945-0500 - Updated
2024-04-30T10:04:49.715-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Coding Environment
Description
If "never use font sizes smaller than" is checked in Safari's accessibility settings, and the minimum size is set to "18" or "24", the alignment of various elements breaks.
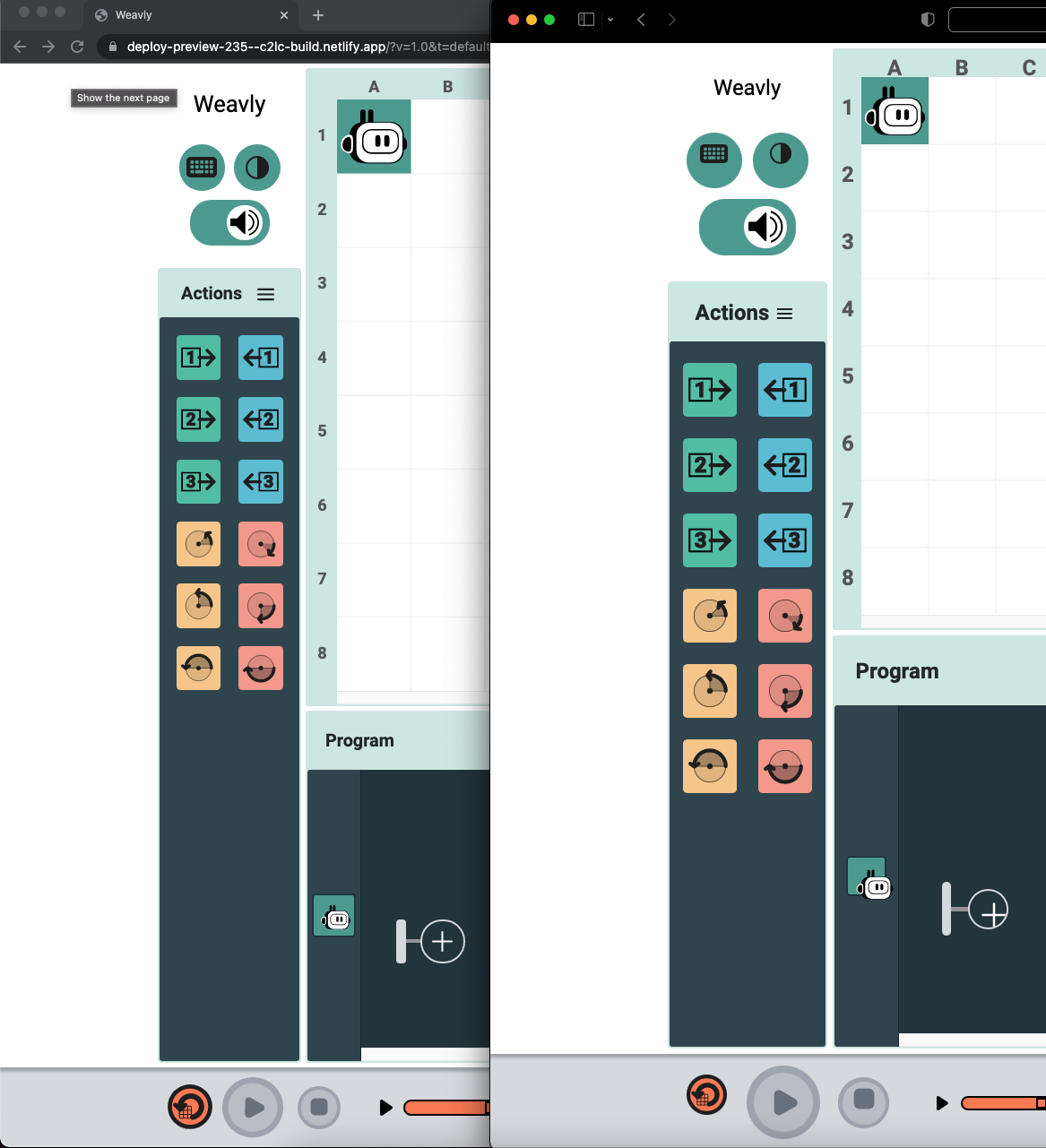
Here's a screenshot with Chrome on the left and Safari on the right.
Comments
-
Tony Atkins [RtF] commented
2021-11-24T04:32:44.086-0500 We should review in more detail, but thus far I see that:
- The character icon in the program block editor is not aligned with its background.
- The plus sign in the expanded add node is not aligned with its border.
- The keyboard and theme selector icons are out of alignment (and too small).
- The refresh button is not aligned with the other buttons.
- The square in the stop button is not aligned with its border.
-
Simon Bates commented
2024-04-30T10:04:49.371-0400 Moved to GitHub: https://github.com/codelearncreate/c2lc-coding-environment/issues/487